|
100
|
How can I change the background color for parts of the text

Dim oChartView as P
Dim var_Node as local
oChartView = topparent:CONTROL_ACTIVEX1.activex
' oChartView.Nodes.Add("Child").Caption = "<bgcolor=FF0000>new</bgcolor> caption"
var_Node = oChartView.Nodes.Add("Child")
oChartView.TemplateDef = "dim var_Node"
oChartView.TemplateDef = var_Node
oChartView.Template = "var_Node.Caption = `<bgcolor=FF0000>new</bgcolor> caption`"
|
|
99
|
How can I change the foreground color for parts of the text

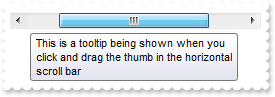
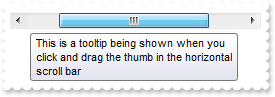
Dim oChartView as P
Dim var_Node as local
oChartView = topparent:CONTROL_ACTIVEX1.activex
' oChartView.Nodes.Add("Child").Caption = "<fgcolor=FF0000>new</fgcolor> caption"
var_Node = oChartView.Nodes.Add("Child")
oChartView.TemplateDef = "dim var_Node"
oChartView.TemplateDef = var_Node
oChartView.Template = "var_Node.Caption = `<fgcolor=FF0000>new</fgcolor> caption`"
|
|
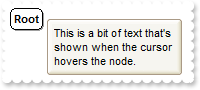
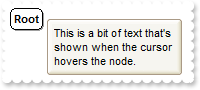
98
|
How can I show the node as strikeout

Dim oChartView as P
Dim var_Node as local
oChartView = topparent:CONTROL_ACTIVEX1.activex
' oChartView.Nodes.Add("Child").Caption = "<s>new</s> caption"
var_Node = oChartView.Nodes.Add("Child")
oChartView.TemplateDef = "dim var_Node"
oChartView.TemplateDef = var_Node
oChartView.Template = "var_Node.Caption = `<s>new</s> caption`"
|
|
97
|
How can I show the node as underlined

Dim oChartView as P
Dim var_Node as local
oChartView = topparent:CONTROL_ACTIVEX1.activex
' oChartView.Nodes.Add("Child").Caption = "<u>new</u> caption"
var_Node = oChartView.Nodes.Add("Child")
oChartView.TemplateDef = "dim var_Node"
oChartView.TemplateDef = var_Node
oChartView.Template = "var_Node.Caption = `<u>new</u> caption`"
|
|
96
|
How can I show the node as italic

Dim oChartView as P
Dim var_Node as local
oChartView = topparent:CONTROL_ACTIVEX1.activex
' oChartView.Nodes.Add("Child").Caption = "<i>new</i> caption"
var_Node = oChartView.Nodes.Add("Child")
oChartView.TemplateDef = "dim var_Node"
oChartView.TemplateDef = var_Node
oChartView.Template = "var_Node.Caption = `<i>new</i> caption`"
|
|
95
|
How can I bold the node

Dim oChartView as P
Dim var_Node as local
oChartView = topparent:CONTROL_ACTIVEX1.activex
' oChartView.Nodes.Add("Child").Caption = "<b>new</b> caption"
var_Node = oChartView.Nodes.Add("Child")
oChartView.TemplateDef = "dim var_Node"
oChartView.TemplateDef = var_Node
oChartView.Template = "var_Node.Caption = `<b>new</b> caption`"
|
|
94
|
How can I change the node's caption

Dim oChartView as P
Dim var_Node as local
oChartView = topparent:CONTROL_ACTIVEX1.activex
' oChartView.Nodes.Add("Child").Caption = "new caption"
var_Node = oChartView.Nodes.Add("Child")
oChartView.TemplateDef = "dim var_Node"
oChartView.TemplateDef = var_Node
oChartView.Template = "var_Node.Caption = `new caption`"
|
|
93
|
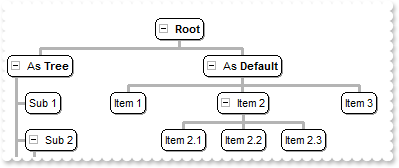
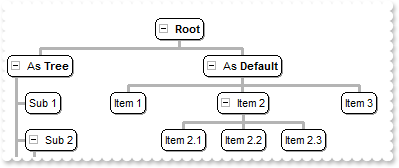
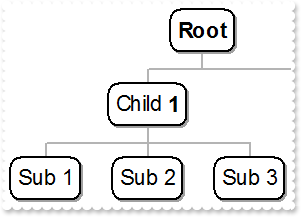
How can I display hierarchical the child nodes so they are indented relative to their parents

Dim oChartView as P
Dim var_Node as local
Dim var_Node1 as local
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.HasButtons = -1
oChartView.PenLink = 0
oChartView.PenWidthLink = 3
oChartView.IndentSiblingX = 12
oChartView.IndentSiblingY = 12
oChartView.Root.Image = 0
var_Nodes = oChartView.Nodes
' var_Nodes.Add("As <b>Tree</b>",,"1234").ArrangeSiblingNodesAs = 2
var_Node = var_Nodes.Add("As <b>Tree</b>",,"1234")
oChartView.TemplateDef = "dim var_Node"
oChartView.TemplateDef = var_Node
oChartView.Template = "var_Node.ArrangeSiblingNodesAs = 2"
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234","456")
var_Nodes.Add("Item 1","456")
' var_Nodes.Add("Item 2","456","78").Expanded = .f.
var_Node1 = var_Nodes.Add("Item 2","456","78")
oChartView.TemplateDef = "dim var_Node1"
oChartView.TemplateDef = var_Node1
oChartView.Template = "var_Node1.Expanded = False"
var_Nodes.Add("Item 2.1","78")
var_Nodes.Add("Item 2.2","78")
var_Nodes.Add("Item 3","456")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("As <b>Default</b>",,"AA")
var_Nodes.Add("Item 1","AA")
var_Nodes.Add("Item 2","AA","BB")
var_Nodes.Add("Item 2.1","BB")
var_Nodes.Add("Item 2.2","BB")
var_Nodes.Add("Item 2.3","BB")
var_Nodes.Add("Item 3","AA")
|
|
92
|
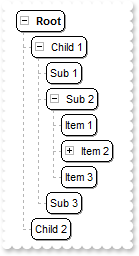
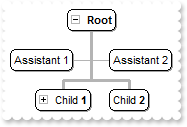
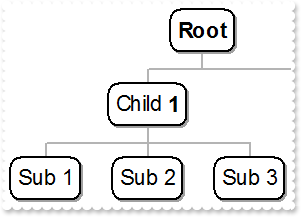
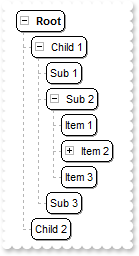
How can I display the child nodes as a tree, so they are indented relative to their parents

Dim oChartView as P
Dim var_Node as P
Dim var_Node1 as local
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.IndentSiblingY = 4
oChartView.HasButtons = -1
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.ArrangeSiblingNodesAs = 2
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child 1",,"1234")
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234","456")
var_Nodes.Add("Item 1","456")
' var_Nodes.Add("Item 2","456","78").Expanded = .f.
var_Node1 = var_Nodes.Add("Item 2","456","78")
oChartView.TemplateDef = "dim var_Node1"
oChartView.TemplateDef = var_Node1
oChartView.Template = "var_Node1.Expanded = False"
var_Nodes.Add("Item 2.1","78")
var_Nodes.Add("Item 2.2","78")
var_Nodes.Add("Item 3","456")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child 2")
|
|
91
|
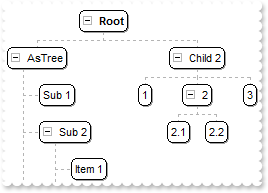
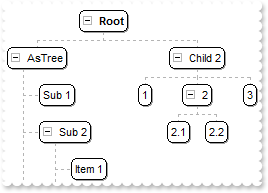
How can I indent the child nodes relative to their parents

Dim oChartView as P
Dim var_Node as local
Dim var_Node1 as local
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.IndentChild = 32
oChartView.HasButtons = -1
oChartView.Root.Image = 0
var_Nodes = oChartView.Nodes
' var_Nodes.Add("AsTree",,"1234").ArrangeSiblingNodesAs = 2
var_Node = var_Nodes.Add("AsTree",,"1234")
oChartView.TemplateDef = "dim var_Node"
oChartView.TemplateDef = var_Node
oChartView.Template = "var_Node.ArrangeSiblingNodesAs = 2"
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234","456")
var_Nodes.Add("Item 1","456")
' var_Nodes.Add("Item 2","456","78").Expanded = .f.
var_Node1 = var_Nodes.Add("Item 2","456","78")
oChartView.TemplateDef = "dim var_Node1"
oChartView.TemplateDef = var_Node1
oChartView.Template = "var_Node1.Expanded = False"
var_Nodes.Add("Item 2.1","78")
var_Nodes.Add("Item 2.2","78")
var_Nodes.Add("Item 3","456")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child 2",,"AA")
var_Nodes.Add(1,"AA")
var_Nodes.Add(2,"AA","BB")
var_Nodes.Add("2.1","BB")
var_Nodes.Add("2.2","BB")
var_Nodes.Add(3,"AA")
|
|
90
|
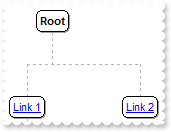
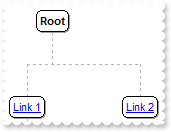
How can I increase the distance between nodes

Dim oChartView as P
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.IndentSiblingY = 64
oChartView.Root.Image = 0
var_Nodes = oChartView.Nodes
var_Nodes.Add("<a1>Link 1</a>",,"1234")
var_Nodes.Add("Sub <a1>Link 1</a>","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("<a2>Link 2</a>")
|
|
89
|
How can I increase the distance between nodes

Dim oChartView as P
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.IndentSiblingX = 64
oChartView.Root.Image = 0
var_Nodes = oChartView.Nodes
var_Nodes.Add("<a1>Link 1</a>",,"1234")
var_Nodes.Add("Sub <a1>Link 1</a>","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("<a2>Link 2</a>")
|
|
88
|
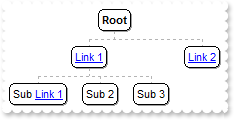
How can I add an anchor or a hyperlink

Dim oChartView as P
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.Root.Image = 0
var_Nodes = oChartView.Nodes
var_Nodes.Add("<a1>Link 1</a>",,"1234")
var_Nodes.Add("Sub <a1>Link 1</a>","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("<a2>Link 2</a>")
|
|
87
|
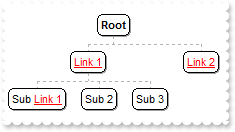
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions, after the user clicks it

Dim oChartView as P
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.Template = "FormatAnchor(False) = `<u><fgcolor=880000> </fgcolor></u>`" // oChartView.FormatAnchor(.f.) = "<u><fgcolor=880000> </fgcolor></u>"
oChartView.Root.Image = 0
var_Nodes = oChartView.Nodes
var_Nodes.Add("<a1>Link 1</a>",,"1234")
var_Nodes.Add("Sub <a1>Link 1</a>","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("<a2>Link 2</a>")
|
|
86
|
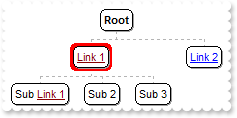
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions

Dim oChartView as P
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.Template = "FormatAnchor(True) = `<u><fgcolor=FF0000> </fgcolor></u>`" // oChartView.FormatAnchor(.t.) = "<u><fgcolor=FF0000> </fgcolor></u>"
oChartView.Root.Image = 0
var_Nodes = oChartView.Nodes
var_Nodes.Add("<a1>Link 1</a>",,"1234")
var_Nodes.Add("Sub <a1>Link 1</a>","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("<a2>Link 2</a>")
|
|
85
|
How can I save data in XML format
Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
|
|
84
|
Can I load data from XML files
Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
|
|
83
|
How can I assign multiple icons to a node

Dim oChartView as P
Dim var_Node as local
Dim var_Node1 as P
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oChartView.Template = "HTMLPicture(`pic1`) = `c:\exontrol\images\zipdisk.gif`" // oChartView.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
oChartView.Root.Image = 0
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",,"1234")
' var_Nodes.Add("Sub 1","1234").Caption = "<img>1</img> text <img>2</img> and so on<br>bla <b>bla</b> left<r><img>3</img>"
var_Node = var_Nodes.Add("Sub 1","1234")
oChartView.TemplateDef = "dim var_Node"
oChartView.TemplateDef = var_Node
oChartView.Template = "var_Node.Caption = `<img>1</img> text <img>2</img> and so on<br>bla <b>bla</b> left<r><img>3</img>`"
var_Node1 = var_Nodes.Add("Sub 2","1234")
var_Node1.Caption = "<img>pic1</img> text <img>1:6</img><img>1:6</img><img>1</img> <img>2</img>"
var_Node1.FixedWidth = 124
var_Node1.FixedHeight = 48
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
82
|
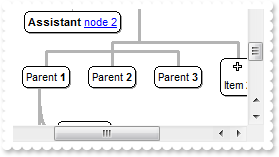
How can I assign multiple pictures to a node

Dim oChartView as P
Dim var_Node as P
Dim var_Node1 as P
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.Template = "HTMLPicture(`pic1`) = `c:\exontrol\images\zipdisk.gif`" // oChartView.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
oChartView.Template = "HTMLPicture(`pic2`) = `c:\exontrol\images\auction.gif`" // oChartView.HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"
var_Node = oChartView.Root
var_Node.Image = 0
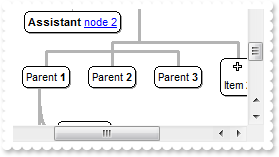
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",,"1234")
var_Node1 = var_Nodes.Add("Sub 1","1234")
var_Node1.Caption = "<img>pic1</img> text <img>pic2</img>"
var_Node1.FixedWidth = 108
var_Node1.FixedHeight = 48
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
81
|
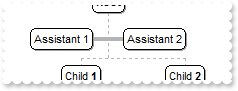
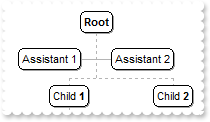
How can I change the color of the line that links assistant nodes

Dim oChartView as P
Dim var_Node as P
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.LinkAssistantColor = 255
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",,"1234")
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
80
|
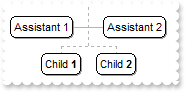
How can I change the width of the line that links assistant nodes

Dim oChartView as P
Dim var_Node as P
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.PenLinkAssistant = 0
oChartView.PenWidthLinkAssistant = 4
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",,"1234")
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
79
|
How can I change the style of the line that links assistant nodes

Dim oChartView as P
Dim var_Node as P
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.PenLinkAssistant = 4
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",,"1234")
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
78
|
How can I change the shape of the cursor when it hovers the +/- or expand/collapse buttons

Dim oChartView as P
Dim var_Node as P
Dim var_Node1 as local
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.Template = "Cursor(3) = `exHelp`" // oChartView.Cursor(3) = "exHelp"
oChartView.HasButtons = -1
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
' var_Nodes.Add("Child <b>1</b>",,"1234").Expanded = .f.
var_Node1 = var_Nodes.Add("Child <b>1</b>",,"1234")
oChartView.TemplateDef = "dim var_Node1"
oChartView.TemplateDef = var_Node1
oChartView.Template = "var_Node1.Expanded = False"
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
77
|
How do I change the shape of the cursor when the user clicks an drags the chart

Dim oChartView as P
Dim var_Node as P
Dim var_Node1 as local
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.Template = "Cursor(2) = `exHelp`" // oChartView.Cursor(2) = "exHelp"
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
' var_Nodes.Add("Child <b>1</b>",,"1234").Expanded = .f.
var_Node1 = var_Nodes.Add("Child <b>1</b>",,"1234")
oChartView.TemplateDef = "dim var_Node1"
oChartView.TemplateDef = var_Node1
oChartView.Template = "var_Node1.Expanded = False"
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
76
|
How do I change the shape of the cursor when it hovers a node

Dim oChartView as P
Dim var_Node as P
Dim var_Node1 as local
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.Template = "Cursor(1) = `exHelp`" // oChartView.Cursor(1) = "exHelp"
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
' var_Nodes.Add("Child <b>1</b>",,"1234").Expanded = .f.
var_Node1 = var_Nodes.Add("Child <b>1</b>",,"1234")
oChartView.TemplateDef = "dim var_Node1"
oChartView.TemplateDef = var_Node1
oChartView.Template = "var_Node1.Expanded = False"
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
75
|
How do I change the shape of the cursor when it hovers the chart

Dim oChartView as P
Dim var_Node as P
Dim var_Node1 as local
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.Template = "Cursor(0) = `exHelp`" // oChartView.Cursor(0) = "exHelp"
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
' var_Nodes.Add("Child <b>1</b>",,"1234").Expanded = .f.
var_Node1 = var_Nodes.Add("Child <b>1</b>",,"1234")
oChartView.TemplateDef = "dim var_Node1"
oChartView.TemplateDef = var_Node1
oChartView.Template = "var_Node1.Expanded = False"
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
74
|
How can I copy and paste the control's content to Microsoft Word for instance

Dim oChartView as P
Dim var_Node as P
Dim var_Node1 as local
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.HasButtons = -1
oChartView.PenLink = 0
oChartView.PenWidthLink = 3
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
' var_Nodes.Add("Child <b>1</b>",,"1234").Expanded = .f.
var_Node1 = var_Nodes.Add("Child <b>1</b>",,"1234")
oChartView.TemplateDef = "dim var_Node1"
oChartView.TemplateDef = var_Node1
oChartView.Template = "var_Node1.Expanded = False"
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
73
|
How can I copy and paste the control's content to Microsoft Word for instance

Dim oChartView as P
Dim var_Node as P
Dim var_Node1 as local
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.HasButtons = -1
oChartView.ButtonsAlign = 18
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
' var_Nodes.Add("Child <b>1</b>",,"1234").Expanded = .f.
var_Node1 = var_Nodes.Add("Child <b>1</b>",,"1234")
oChartView.TemplateDef = "dim var_Node1"
oChartView.TemplateDef = var_Node1
oChartView.Template = "var_Node1.Expanded = False"
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
72
|
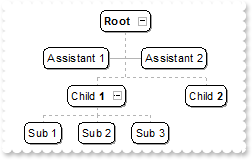
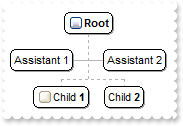
How can I enable or disable expanding or collapsing a node when user double clicks it

Dim oChartView as P
Dim var_Node as P
Dim var_Node1 as local
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.ExpandOnDblClk = .f.
oChartView.HasButtons = -1
oChartView.ButtonsAlign = 18
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
' var_Nodes.Add("Child <b>1</b>",,"1234").Expanded = .f.
var_Node1 = var_Nodes.Add("Child <b>1</b>",,"1234")
oChartView.TemplateDef = "dim var_Node1"
oChartView.TemplateDef = var_Node1
oChartView.Template = "var_Node1.Expanded = False"
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
71
|
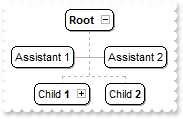
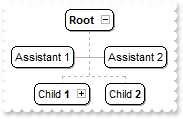
How can I align the +/- expand or collapse buttons to the right

Dim oChartView as P
Dim var_Node as P
Dim var_Node1 as local
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.HasButtons = -1
oChartView.ButtonsAlign = 18
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
' var_Nodes.Add("Child <b>1</b>",,"1234").Expanded = .f.
var_Node1 = var_Nodes.Add("Child <b>1</b>",,"1234")
oChartView.TemplateDef = "dim var_Node1"
oChartView.TemplateDef = var_Node1
oChartView.Template = "var_Node1.Expanded = False"
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
70
|
Can I display the +/- expand or collapse buttons using your EBN files

Dim oChartView as P
Dim var_Appearance as P
Dim var_Node as P
Dim var_Node1 as local
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
var_Appearance = oChartView.VisualAppearance
var_Appearance.Add(11,"c:\exontrol\images\normal.ebn")
var_Appearance.Add(22,"c:\exontrol\images\pushed.ebn")
var_Appearance.Add(1,"CP:11 2 2 -2 -2")
var_Appearance.Add(2,"CP:22 2 2 -2 -2")
oChartView.HasButtons = 4
oChartView.Template = "HasButtonsCustom(True) = 33554432" // oChartView.HasButtonsCustom(.t.) = 33554432
oChartView.Template = "HasButtonsCustom(False) = 16777216" // oChartView.HasButtonsCustom(.f.) = 16777216
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
' var_Nodes.Add("Child <b>1</b>",,"1234").Expanded = .f.
var_Node1 = var_Nodes.Add("Child <b>1</b>",,"1234")
oChartView.TemplateDef = "dim var_Node1"
oChartView.TemplateDef = var_Node1
oChartView.Template = "var_Node1.Expanded = False"
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
69
|
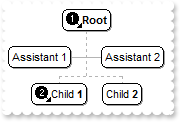
How can I change the +/- expand or collapse buttons

Dim oChartView as P
Dim var_Node as P
Dim var_Node1 as local
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oChartView.HasButtons = 4
oChartView.Template = "HasButtonsCustom(True) = 1" // oChartView.HasButtonsCustom(.t.) = 1
oChartView.Template = "HasButtonsCustom(False) = 2" // oChartView.HasButtonsCustom(.f.) = 2
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
' var_Nodes.Add("Child <b>1</b>",,"1234").Expanded = .f.
var_Node1 = var_Nodes.Add("Child <b>1</b>",,"1234")
oChartView.TemplateDef = "dim var_Node1"
oChartView.TemplateDef = var_Node1
oChartView.Template = "var_Node1.Expanded = False"
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
68
|
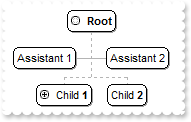
How can I change the +/- expand or collapse buttons

Dim oChartView as P
Dim var_Node as P
Dim var_Node1 as local
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.HasButtons = 2
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
' var_Nodes.Add("Child <b>1</b>",,"1234").Expanded = .f.
var_Node1 = var_Nodes.Add("Child <b>1</b>",,"1234")
oChartView.TemplateDef = "dim var_Node1"
oChartView.TemplateDef = var_Node1
oChartView.Template = "var_Node1.Expanded = False"
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
67
|
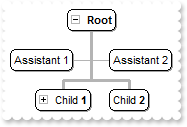
How can I display +/- expand or collapse buttons

Dim oChartView as P
Dim var_Node as P
Dim var_Node1 as local
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.HasButtons = -1
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
' var_Nodes.Add("Child <b>1</b>",,"1234").Expanded = .f.
var_Node1 = var_Nodes.Add("Child <b>1</b>",,"1234")
oChartView.TemplateDef = "dim var_Node1"
oChartView.TemplateDef = var_Node1
oChartView.Template = "var_Node1.Expanded = False"
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
66
|
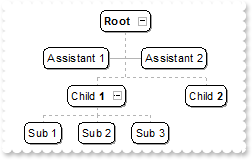
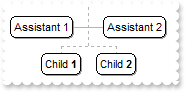
How do I show or hide the assistant nodes

Dim oChartView as P
Dim var_Node as P
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.ShowAssistants = .t.
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",,"1234")
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
65
|
How do I scale or zoom the chart

Dim oChartView as P
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.BorderWidth = 18
oChartView.BorderHeight = 18
oChartView.ZoomWidthMode = 1
oChartView.ZoomHeightMode = 1
oChartView.ZoomWidth = 2
oChartView.ZoomHeight = 2
oChartView.Root.Image = 0
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",,"1234")
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
64
|
How do I scale or zoom the chart

Dim oChartView as P
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.BorderWidth = 18
oChartView.BorderHeight = 18
oChartView.ZoomWidthMode = 2
oChartView.ZoomHeightMode = 2
oChartView.Root.Image = 0
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",,"1234")
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
63
|
How can I ensure that the selected node is visible or fits the chart's area

Dim oChartView as P
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.EnsureVisibleOnSelect = .t.
oChartView.ScrollOnEnsure = .f.
oChartView.BorderWidth = 18
oChartView.BorderHeight = 18
oChartView.ZoomWidthMode = 1
oChartView.ZoomHeightMode = 1
oChartView.ZoomWidth = 2
oChartView.ZoomHeight = 2
oChartView.Root.Image = 0
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",,"1234")
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
62
|
How do I avoid slow moving the chart when the user selects a new node

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.ScrollByClick = .f.
|
|
61
|
How do I ensure that a node is visible or fits the chart's area

Dim oChartView as P
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.Root.Image = 0
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",,"1234")
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Child <b>2</b>")
oChartView.EnsureVisibleNode("1234")
|
|
60
|
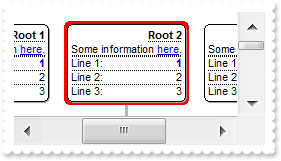
How do I change the root node, so it explore from a specified node

Dim oChartView as P
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.Root.Image = 0
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",,"1234")
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Child <b>2</b>")
oChartView.ExploreFromNode = "1234"
|
|
59
|
How do I select a node

Dim oChartView as P
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.Root.Image = 0
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",,"1234")
var_Nodes.Add("Child <b>2</b>")
oChartView.SelectNode = "1234"
oChartView.HideSelection = .f.
|
|
58
|
How do I get the node from the cursor
Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
|
|
57
|
How do I fix the height for all nodes

Dim oChartView as P
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.FixedHeightNode = 32
oChartView.Root.Image = 0
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>")
var_Nodes.Add("Child <b>2</b>")
|
|
56
|
How do I fix the width for all nodes

Dim oChartView as P
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.FixedWidthNode = 128
oChartView.Root.Image = 0
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>")
var_Nodes.Add("Child <b>2</b>")
|
|
55
|
How do I change the style of the link between nodes

Dim oChartView as P
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.PenLink = 1
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>")
var_Nodes.Add("Child <b>2</b>")
|
|
54
|
How do I change the color to link the nodes

Dim oChartView as P
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.LinkColor = 255
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>")
var_Nodes.Add("Child <b>2</b>")
|
|
53
|
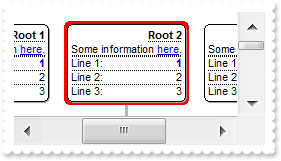
How do I change the shape for selected node, using your EBN files

Dim oChartView as P
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oChartView.SelColor = 33554432
oChartView.SelectNode = "root"
oChartView.HideSelection = .f.
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>")
var_Nodes.Add("Child <b>2</b>")
|
|
52
|
How do I change the color for selected node

Dim oChartView as P
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.SelColor = 16711680
oChartView.SelectNode = "root"
oChartView.HideSelection = .f.
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>")
var_Nodes.Add("Child <b>2</b>")
|
|
51
|
How do I hide the node's shadow

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.ShadowNode = .f.
|
|
50
|
How do I change the pen to draw the border for all nodes

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.PenBorderNode = 2
|
|
49
|
How do I change the shape of the border for all nodes

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oChartView.Template = "Background(0) = 33554432" // oChartView.Background(0) = 33554432
|
|
48
|
How do I change the shape of the border for all nodes

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.DrawRoundNode = .f.
|
|
47
|
How do I change the foreground color for all nodes

Dim oChartView as P
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.ForeColorNode = 255
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>")
var_Nodes.Add("Child <b>2</b>")
|
|
46
|
How do I change the background color for all nodes

Dim oChartView as P
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.BackColorNode = 255
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>")
var_Nodes.Add("Child <b>2</b>")
|
|
45
|
How do I change the key of the root

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.Root.Key = "myKey"
|
|
44
|
How do I change the caption of the root

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.Root.Caption = "new<br>root"
|
|
43
|
How do I access the root node

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.Root.Caption = "new<br>root"
|
|
42
|
How do I access the nodes collection

Dim oChartView as P
Dim var_Nodes as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>")
var_Nodes.Add("Child <b>2</b>")
|
|
41
|
How do I refresh the control

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.Nodes.Add("Child <b>1</b>")
oChartView.Nodes.Add("Child <b>2</b>")
oChartView.Refresh()
|
|
40
|
How do I prevent painting while several changes are performed

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.BeginUpdate()
oChartView.Nodes.Add("Child <b>1</b>")
oChartView.Nodes.Add("Child <b>2</b>")
oChartView.EndUpdate()
|
|
39
|
How do I indent the full chart to the right

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.BorderWidth = 8
oChartView.BorderHeight = 8
|
|
38
|
How can I change the node's border/frame, using your EBN files

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oChartView.Template = "Background(0) = 16777216" // oChartView.Background(0) = 16777216
oChartView.Nodes.Add("Child <b>1</b>")
oChartView.Nodes.Add("Child <b>2</b>")
|
|
37
|
How can still display the selected node when the control loses the focus

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.HideSelection = .f.
|
|
36
|
How do I disable or enable the control
Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.Enabled = .f.
|
|
35
|
How do I change the visual aspect for thumb parts in the scroll bars, using EBN

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oChartView.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oChartView.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oChartView.Template = "Background(388) = 16777216" // oChartView.Background(388) = 16777216
oChartView.Template = "Background(389) = 33554432" // oChartView.Background(389) = 33554432
oChartView.Template = "Background(391) = 50331648" // oChartView.Background(391) = 50331648
oChartView.Template = "Background(260) = 16777216" // oChartView.Background(260) = 16777216
oChartView.Template = "Background(261) = 33554432" // oChartView.Background(261) = 33554432
oChartView.Template = "Background(263) = 50331648" // oChartView.Background(263) = 50331648
oChartView.FixedWidthNode = 320
|
|
34
|
How do I change the visual aspect only for the thumb in the scroll bar, using EBN

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oChartView.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oChartView.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oChartView.Template = "Background(388) = 16777216" // oChartView.Background(388) = 16777216
oChartView.Template = "Background(389) = 33554432" // oChartView.Background(389) = 33554432
oChartView.Template = "Background(391) = 50331648" // oChartView.Background(391) = 50331648
oChartView.Template = "ScrollThumbSize(1) = 96" // oChartView.ScrollThumbSize(1) = 96
oChartView.FixedWidthNode = 320
|
|
33
|
I've seen that you can change the visual appearance for the scroll bar. How can I do that

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oChartView.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oChartView.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oChartView.Template = "Background(324) = 16777216" // oChartView.Background(324) = 16777216
oChartView.Template = "Background(325) = 33554432" // oChartView.Background(325) = 33554432
oChartView.Template = "Background(327) = 50331648" // oChartView.Background(327) = 50331648
oChartView.Template = "Background(404) = 15790320" // oChartView.Background(404) = 15790320
oChartView.Template = "Background(276) = 15790320" // oChartView.Background(276) = 15790320
oChartView.Template = "Background(3) = 15790320" // oChartView.Background(3) = 15790320
oChartView.FixedWidthNode = 320
|
|
32
|
Can I change the forecolor for the tooltip

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.ToolTipDelay = 1
oChartView.ToolTipWidth = 364
oChartView.Template = "Background(66) = 255" // oChartView.Background(66) = 255
oChartView.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node."
|
|
31
|
Can I change the background color for the tooltip

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.ToolTipDelay = 1
oChartView.ToolTipWidth = 364
oChartView.Template = "Background(65) = 255" // oChartView.Background(65) = 255
oChartView.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node."
|
|
30
|
Can I change the default border of the tooltip, using your EBN files

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.ToolTipDelay = 1
oChartView.ToolTipWidth = 364
oChartView.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oChartView.Template = "Background(64) = 16777216" // oChartView.Background(64) = 16777216
oChartView.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node."
|
|
29
|
How do I call your x-script language

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.ExecuteTemplate("BackColor = RGB(255,0,0)")
|
|
28
|
How do I call your x-script language

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.Template = "BackColor = RGB(255,0,0)"
|
|
27
|
Can I change the font for the tooltip

Dim oChartView as P
Dim var_StdFont as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.ToolTipDelay = 1
var_StdFont = oChartView.ToolTipFont
var_StdFont.Name = "Tahoma"
var_StdFont.Size = 14
oChartView.ToolTipWidth = 364
oChartView.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node."
|
|
26
|
I've seen that the width of the tooltip is variable. Can I make it larger

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.ToolTipWidth = 328
oChartView.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node."
|
|
25
|
How do I let the tooltip being displayed longer

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.ToolTipPopDelay = 10000
oChartView.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node."
|
|
24
|
How do I disable showing the tooltip for all control
Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.ToolTipDelay = 0
oChartView.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node."
|
|
23
|
How do I show the tooltip quicker

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.ToolTipDelay = 1
oChartView.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node."
|
|
22
|
Can I change the order of the buttons in the scroll bar

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.Template = "ScrollOrderParts(1) = `t,l,r`" // oChartView.ScrollOrderParts(1) = "t,l,r"
oChartView.Template = "ScrollOrderParts(0) = `t,l,r`" // oChartView.ScrollOrderParts(0) = "t,l,r"
oChartView.FixedWidthNode = 320
|
|
21
|
The thumb size seems to be very small. Can I make it bigger

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.Template = "ScrollThumbSize(1) = 164" // oChartView.ScrollThumbSize(1) = 164
oChartView.FixedWidthNode = 320
|
|
20
|
How do I enlarge or change the size of the control's scrollbars

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.ScrollHeight = 18
oChartView.ScrollWidth = 18
oChartView.ScrollButtonWidth = 18
oChartView.ScrollButtonHeight = 18
oChartView.FixedWidthNode = 320
oChartView.FixedHeightNode = 320
|
|
19
|
How can I display my text on the scroll bar, using a different font

Dim oChartView as P
Dim var_StdFont as local
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.Template = "ScrollPartCaption(1,256) = `This is just a text`" // oChartView.ScrollPartCaption(1,256) = "This is just a text"
' oChartView.ScrollFont(1).Size = 12
var_StdFont = oChartView.ScrollFont(1)
oChartView.TemplateDef = "dim var_StdFont"
oChartView.TemplateDef = var_StdFont
oChartView.Template = "var_StdFont.Size = 12"
oChartView.Template = "ScrollThumbSize(1) = 128" // oChartView.ScrollThumbSize(1) = 128
oChartView.ScrollHeight = 24
oChartView.Template = "ScrollPartCaption(1,256) = `This is <s><font Tahoma;12> just </font></s> text`" // oChartView.ScrollPartCaption(1,256) = "This is <s><font Tahoma;12> just </font></s> text"
oChartView.ScrollHeight = 20
oChartView.FixedWidthNode = 320
|
|
18
|
How can I display my text on the scroll bar

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.Template = "ScrollPartCaption(1,256) = `this is just a text`" // oChartView.ScrollPartCaption(1,256) = "this is just a text"
oChartView.Template = "ScrollThumbSize(1) = 96" // oChartView.ScrollThumbSize(1) = 96
oChartView.FixedWidthNode = 320
|
|
17
|
How do I assign a tooltip to a scrollbar

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.Template = "ScrollToolTip(1) = `This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar`" // oChartView.ScrollToolTip(1) = "This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar"
oChartView.FixedWidthNode = 320
|
|
16
|
How do I assign an icon to the button in the scrollbar

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oChartView.Template = "ScrollPartVisible(1,32768) = True" // oChartView.ScrollPartVisible(1,32768) = .t.
oChartView.Template = "ScrollPartCaption(1,32768) = `<img>1</img>`" // oChartView.ScrollPartCaption(1,32768) = "<img>1</img>"
oChartView.ScrollHeight = 18
oChartView.ScrollButtonWidth = 18
oChartView.FixedWidthNode = 320
|
|
15
|
I need to add a button in the scroll bar. Is this possible

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.Template = "ScrollPartVisible(1,32768) = True" // oChartView.ScrollPartVisible(1,32768) = .t.
oChartView.Template = "ScrollPartCaption(1,32768) = `1`" // oChartView.ScrollPartCaption(1,32768) = "1"
oChartView.FixedWidthNode = 320
|
|
14
|
Can I display an additional buttons in the scroll bar

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.Template = "ScrollPartVisible(1,32768) = True" // oChartView.ScrollPartVisible(1,32768) = .t.
oChartView.Template = "ScrollPartVisible(1,16384) = True" // oChartView.ScrollPartVisible(1,16384) = .t.
oChartView.Template = "ScrollPartVisible(1,1) = True" // oChartView.ScrollPartVisible(1,1) = .t.
oChartView.Template = "ScrollPartVisible(1,2) = True" // oChartView.ScrollPartVisible(1,2) = .t.
oChartView.FixedWidthNode = 320
|
|
13
|
How do I change the control's foreground color

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.ForeColor = 255
|
|
12
|
How do I change the control's background color

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.BackColor = 13158600
|
|
11
|
How can I change the control's font

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.Font.Name = "Verdana"
oChartView.Refresh()
|
|
10
|
How do I put a picture on the center of the control

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.Picture = oChartView.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oChartView.PictureDisplay = 17
|
|
9
|
How do I resize/stretch a picture on the control's background

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.Picture = oChartView.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oChartView.PictureDisplay = 49
|
|
8
|
How do I put a picture on the control's center right bottom side

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.Picture = oChartView.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oChartView.PictureDisplay = 34
|
|
7
|
How do I put a picture on the control's center left bottom side

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.Picture = oChartView.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oChartView.PictureDisplay = 32
|
|
6
|
How do I put a picture on the control's center top side

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.Picture = oChartView.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oChartView.PictureDisplay = 1
|
|
5
|
How do I put a picture on the control's right top corner

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.Picture = oChartView.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oChartView.PictureDisplay = 2
|
|
4
|
How do I put a picture on the control's left top corner

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.Picture = oChartView.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oChartView.PictureDisplay = 0
|
|
3
|
How do I put a picture on the control's background

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.Picture = oChartView.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
|
|
2
|
How do I change the control's border, using your EBN files

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oChartView.Appearance = 16777216 '1000000 +
|
|
1
|
How do I remove the control's border

Dim oChartView as P
oChartView = topparent:CONTROL_ACTIVEX1.activex
oChartView.Appearance = 0
|